Обратная связь На этой страничке Вы можете посмортерь и скачать рамочки для фотографий.А также ознакомиться с уроками установки фотографий в рамки.  |
РАМКИ-,,МЕТАЛЛИЧЕСКИЕ
  РАМКИ АЖУРНЫЕ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как"  РАМКИ ВИНЬЕТКИ
 ВСЕ РАМКИ
 НОВОГОДНИИ РАМКИ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" СВАДЕБНЫЕ РАМКИ
 РАМКИ С СЕРДЕЧКАМИ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" РАМКИ КЛАССИЧЕСКИЕ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" РАМКИ ВАЛЕНТИНКИ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" ДЕТСКИЕ РАМКИ
  Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" РАМКИ ЦВЕТОЧНЫЕ
   Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как"   Чтобы сохранить картинку, дождитесь когда она загрузится, кликните правой кнопкой по ней и выберите пункт "сохранить изображение как" Если Вам что-нибудь понравилось , Вы можете написать мнеlyamzinavb1@mail.ru .Так же Вы можете что-нибудь заказать ,прислав мне свои фотографии и обьяснить , чтобы Вы хотели увидеть ВНИМАНИЕ !!! 1 На первой страничке вы можете ознакомиться с работами ,которые сделаны при помощи программ фотошопа2. На второй страничке Вы найдёте красочные обои на ваш рабочий стол3. На третьей страничке я предлагаю Вам ознакомиться с некоторыми программами PHOTOSHOP.4. На четвёртой странице Вы можете посмотреть и скачать картинки в формате PNG.5.На пятой странице размещены рамки и фоторамки для Ваших фотографий.6. На шестой страничке анимации и способы изготовления анимаций.7.Седьмая страничка "Ассорти". Здесь Вы можете найти всё , что ещё может пригодиться в работе с фотографией или картинкой .8.На восьмой странице размещены статьи, связанные с ФОТО.9.Форум - пишите , спрашивайте , критикуйте, советуйте. Мне очень дороги Ваши советы и интересны Ваши мнения. Жду !
|
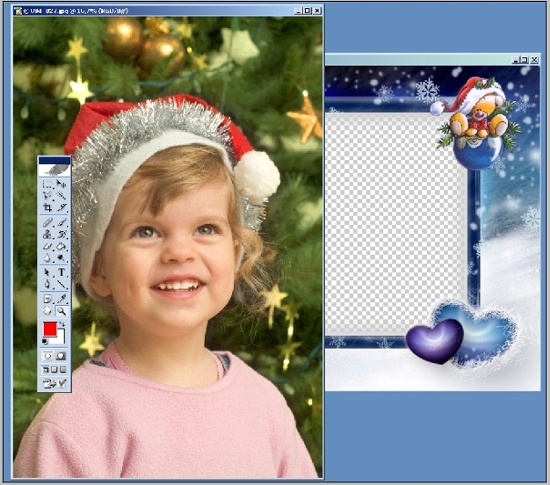
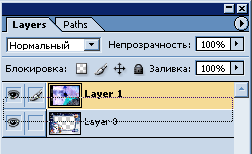
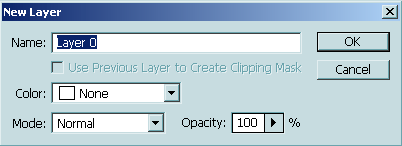
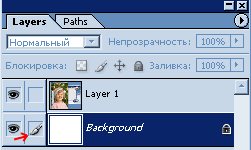
Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!  В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.   А теперь на панели инструментов слева нажмите кнопку , "схватите" фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой - с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его "под" название слоя с рамкой.  Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).  Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)  Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit --> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:  Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File --> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните вариант файла в формате PSD. http://allforchildren.ru/pictures/frame_howto.php Все мы любим фотографировать семью и друзей, особенно на праздниках, ведь эти драгоценные моменты так важны для нас. К сожалению, очень часто после окончания праздника фотографии, на которых запечатлены эти события мы просто перекидываем на компьютер ,а можно поступить иначе.
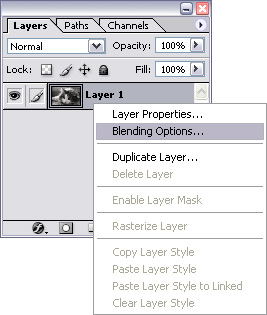
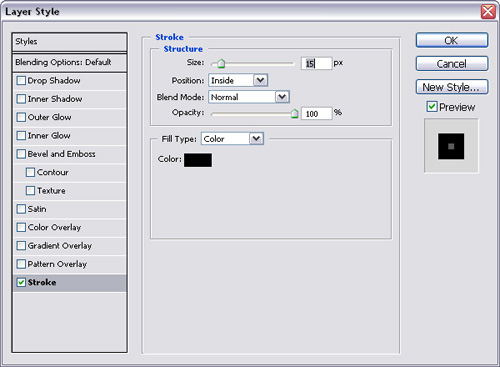
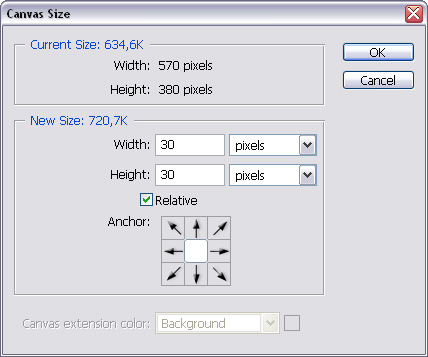
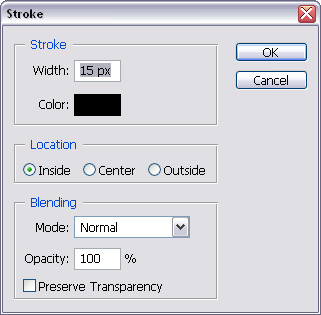
             А теперь мы научимся делать рамку в фотошопе, и рассмотрим для этого самые простые способы. Нужно заметить, что этот урок рассчитан на новичков и использует такие средства фотошопа, как Stroke и Canvas.Вся работа делается в одном слое.Способ №1, с помощью stroke.1. Уменьшаем фотографию до нужного нам размера – в нашем случае размер фото 600×400 px.  2. Нажимаем Ctrl+A, чтобы выделить все. 4. Кликаем Enter и получаем результат. Это очень простой способ создания рамки, но нужно заметит что не самый гибкий и удобный. Потом что делая рамку например в 15 пикселей мы соответственно теряем 15 пикселей по краям нашей фоторафии. Не отчаивайтесь друзья, чтобы этоо избежать существует другой способСпособ №2, с помощью Stroke в панеле Layers.Этот способ практически не отличается от первого, разница только в наглядности. |
|||||||||||||||||||||||||||||||||||||||||
| Остальные фотографии на Я.Фотках | |